Both Chrome and Firefox are equipped with a feature inside Developer Tools that lets you take full-sized screenshots of any web page. This feature enables a user to cover an entire webpage, something similar to a scrolling screenshot.
1] Take full webpage screenshot in Firefox
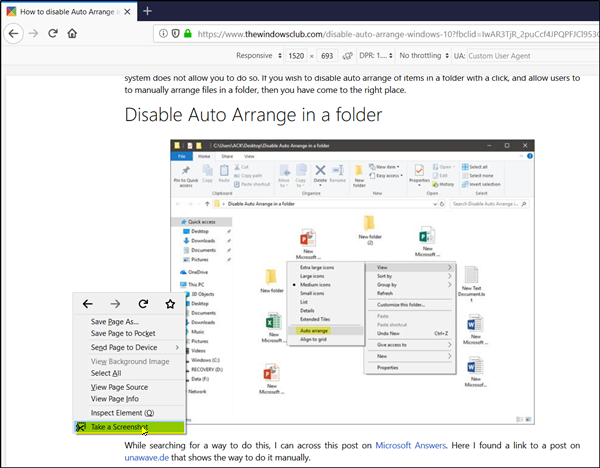
Launch the Firefox browser and open the webpage whose screenshot you desire to take. Open ‘Menu’ visible as three vertical lines in the upper-right corner of the browser and select the ‘Web Developer’ option. After that, locate ‘Responsive Design Mode’ option and when found, select it.
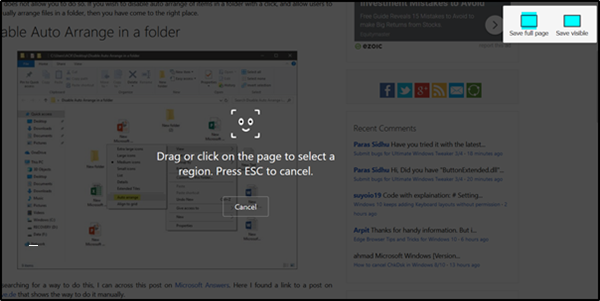
After that, simply right-click and choose ‘ Take a Screenshot’. Instantly, two options will be visible to you,
Save Full PageSave Visible
Select the desired option and copy or download the screenshot to a desired save location.
2] Capture screenshot of the whole webpage in Chrome
To get started, launch the Chrome browser and go to the webpage you want to capture.
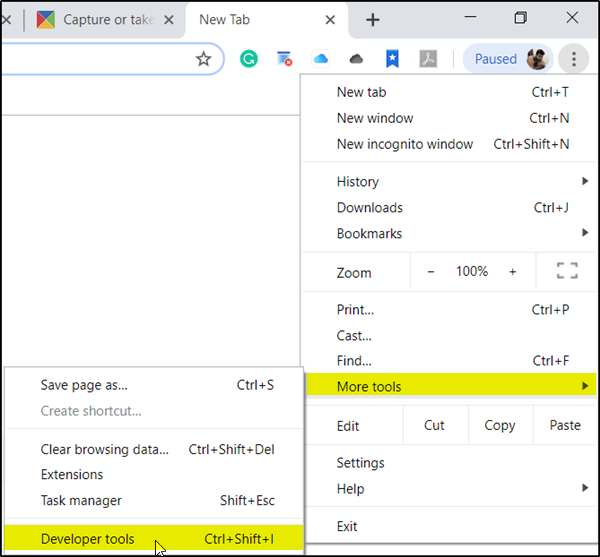
When there, open ‘Menu’ (visible as three dots) and from the list of options displayed, select ‘More Tools’ and after that, ‘Developer Tools’.
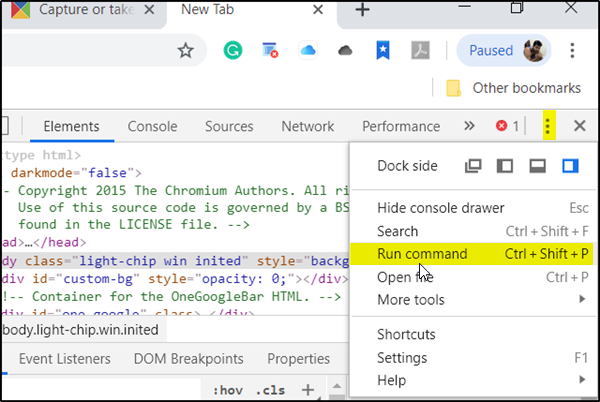
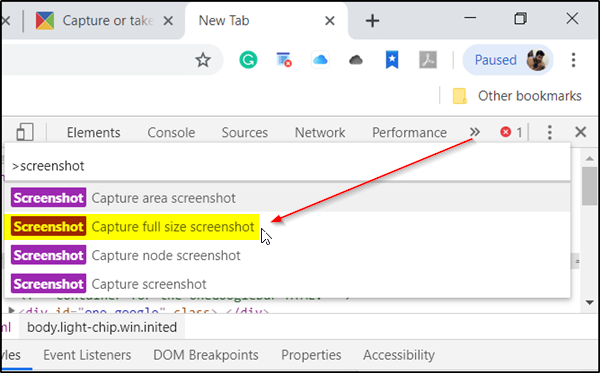
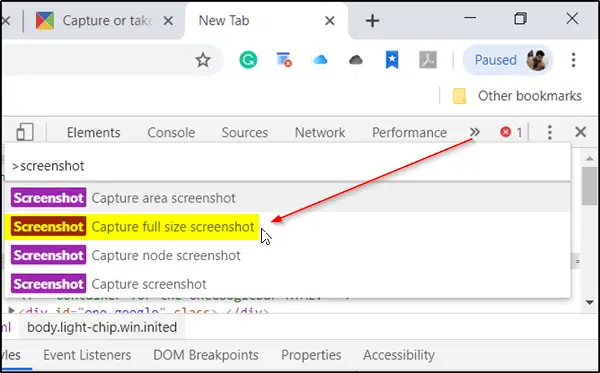
Here, again click the three dots icon, then choose ‘Run Command’.
In the command line, enter the text ‘Screenshot’ then click ‘Capture full-size screenshot’ from the list of commands seen. When prompted to save the screenshot, select a destination on your computer, then click ‘Save’. That’s it! This way you can take a screenshot of the whole web page in Chrome and Firefox browser, without using an extension or an add-on. See this post if you are looking for browser extensions to take a Screenshot in Chrome and Firefox.